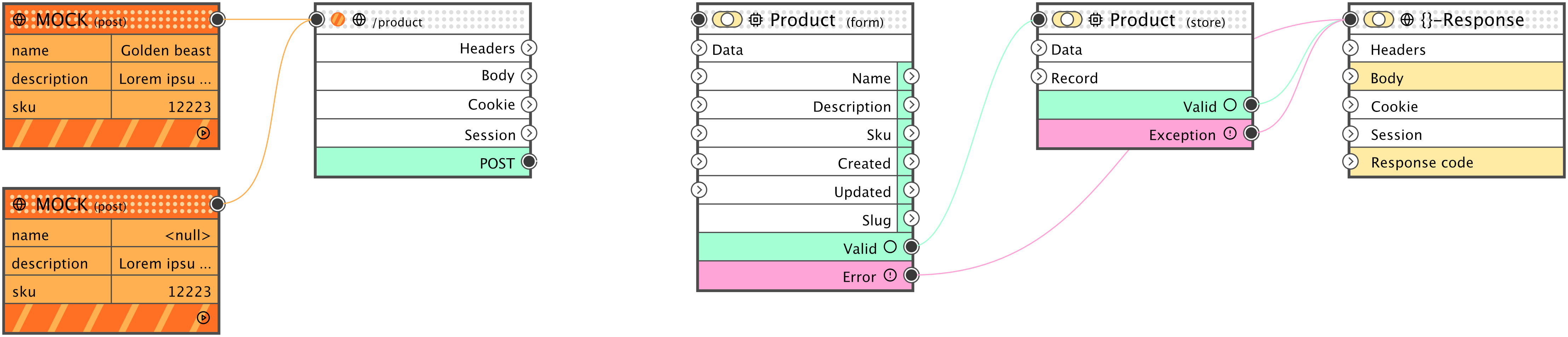
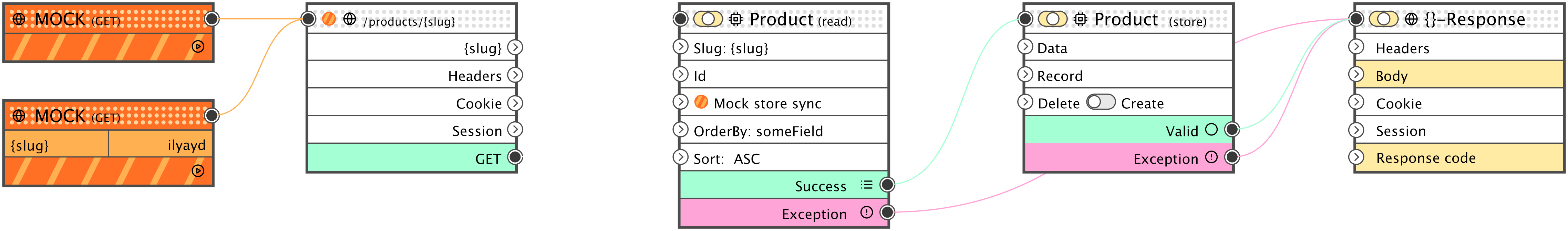
Post data to an endpoint, validate, store in db and respond with either success or exception.
node based nocode platform for the future
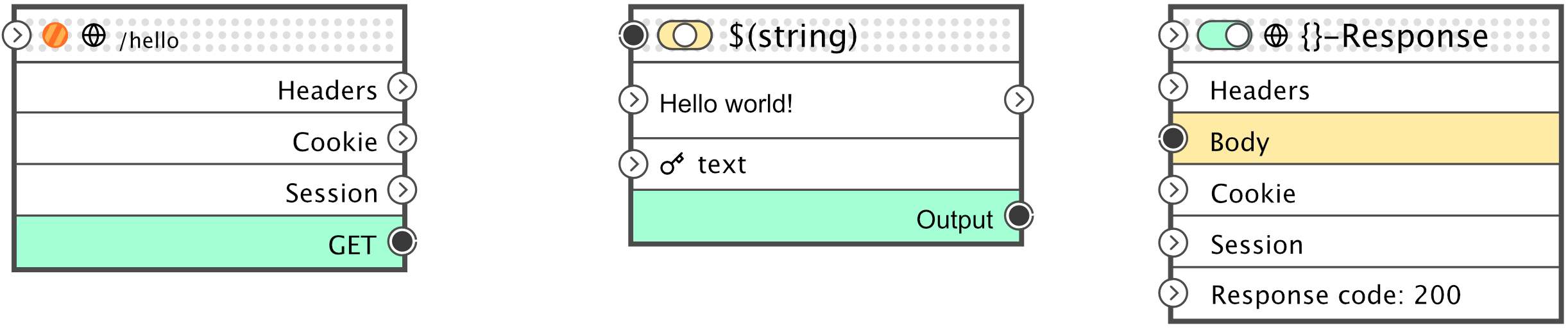
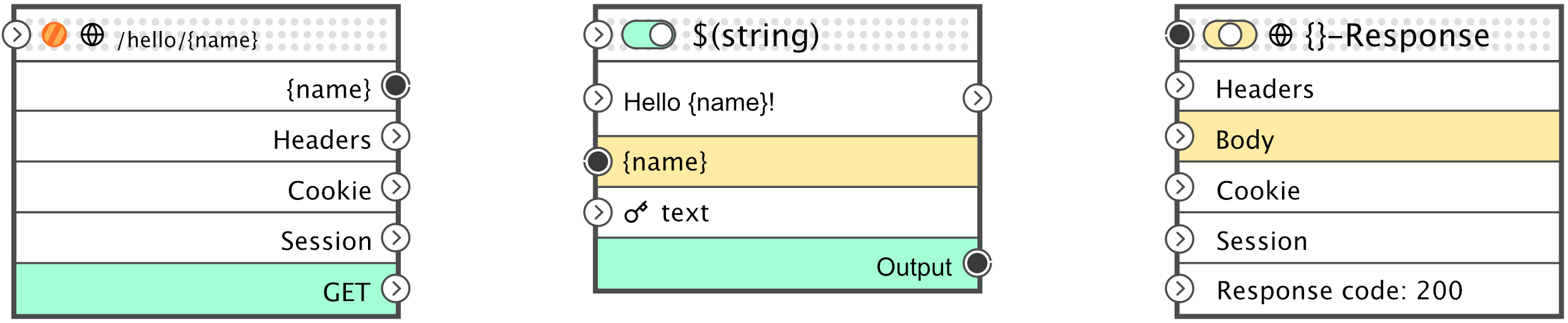
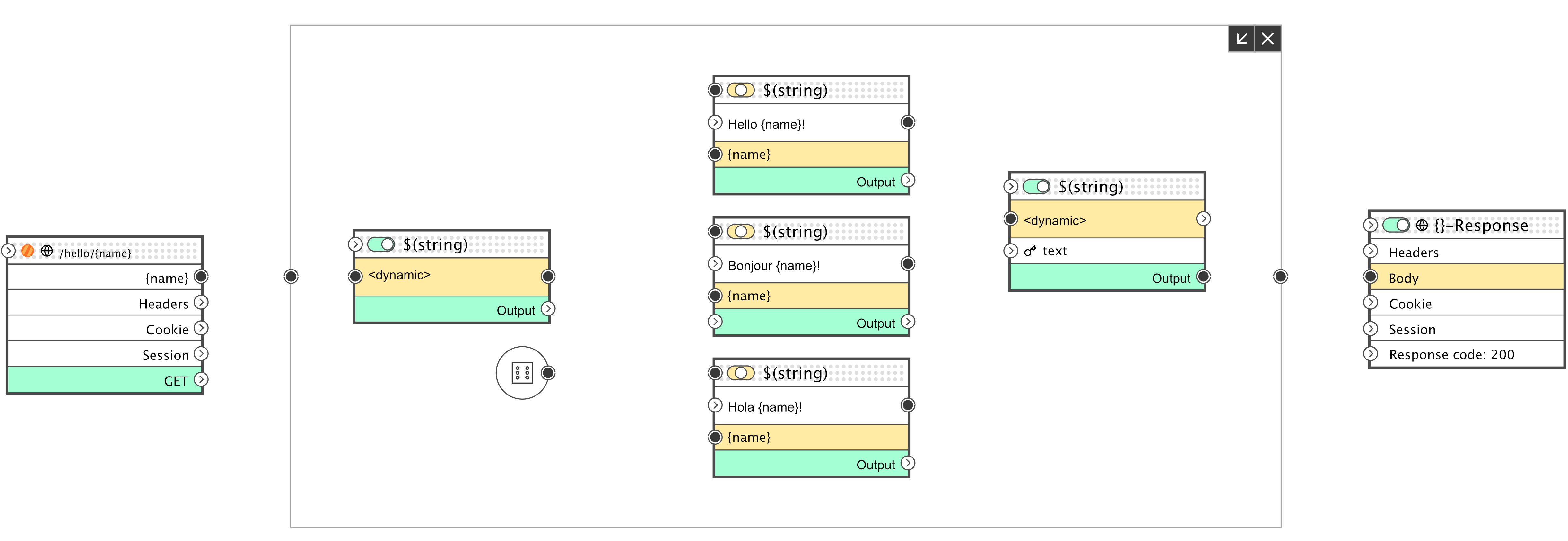
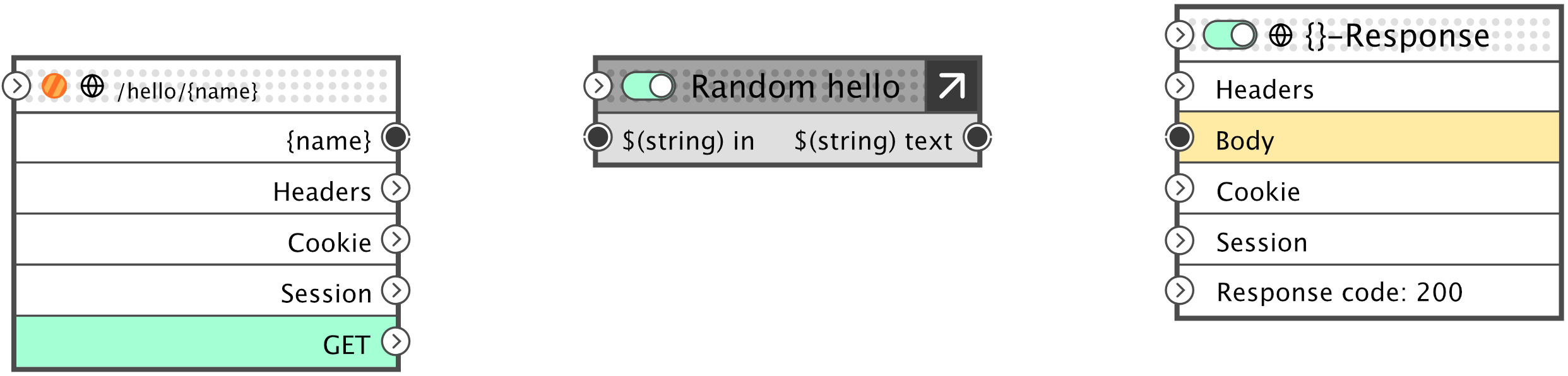
hello world
The digital world is expanding at an exponential rate. Interconnected systems run companies. Coupled api's, IOT devices, web applications, blockchain and databases are the norm. The demand for software developers has never been this high. It far outreaches the amount of available developers.
Why? Software development is hard. You need to be involved in programming languages, databases, servers, browsers, protocols, design patterns and the list goes on.
Simply put, to become a proficient developer takes years of devotion.
To lower this bar, visual and intuitive systems are needed to give next level access to this digital world for all tech enthousiasts.
For this example, the focus will be on the most recognizable, simple features, all of us logic builders all know of. First, in honor of holy traditions, the 'Hello World' example and then a CRUD (Create, Read, Update, Delete) example.
{
"text": "Hello Bertus!"
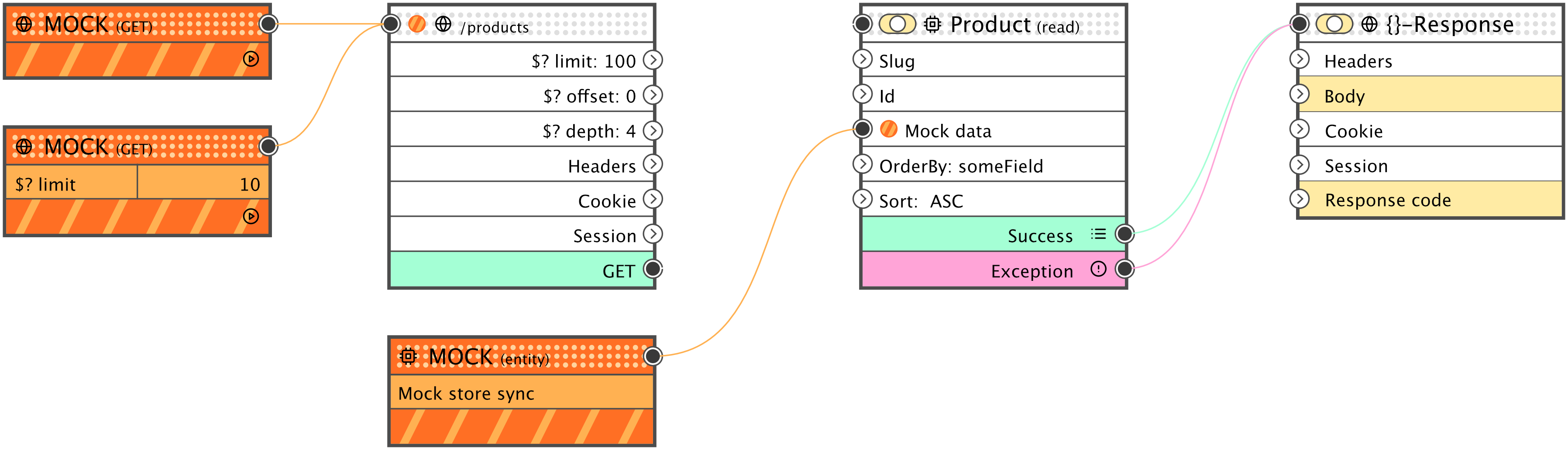
}create

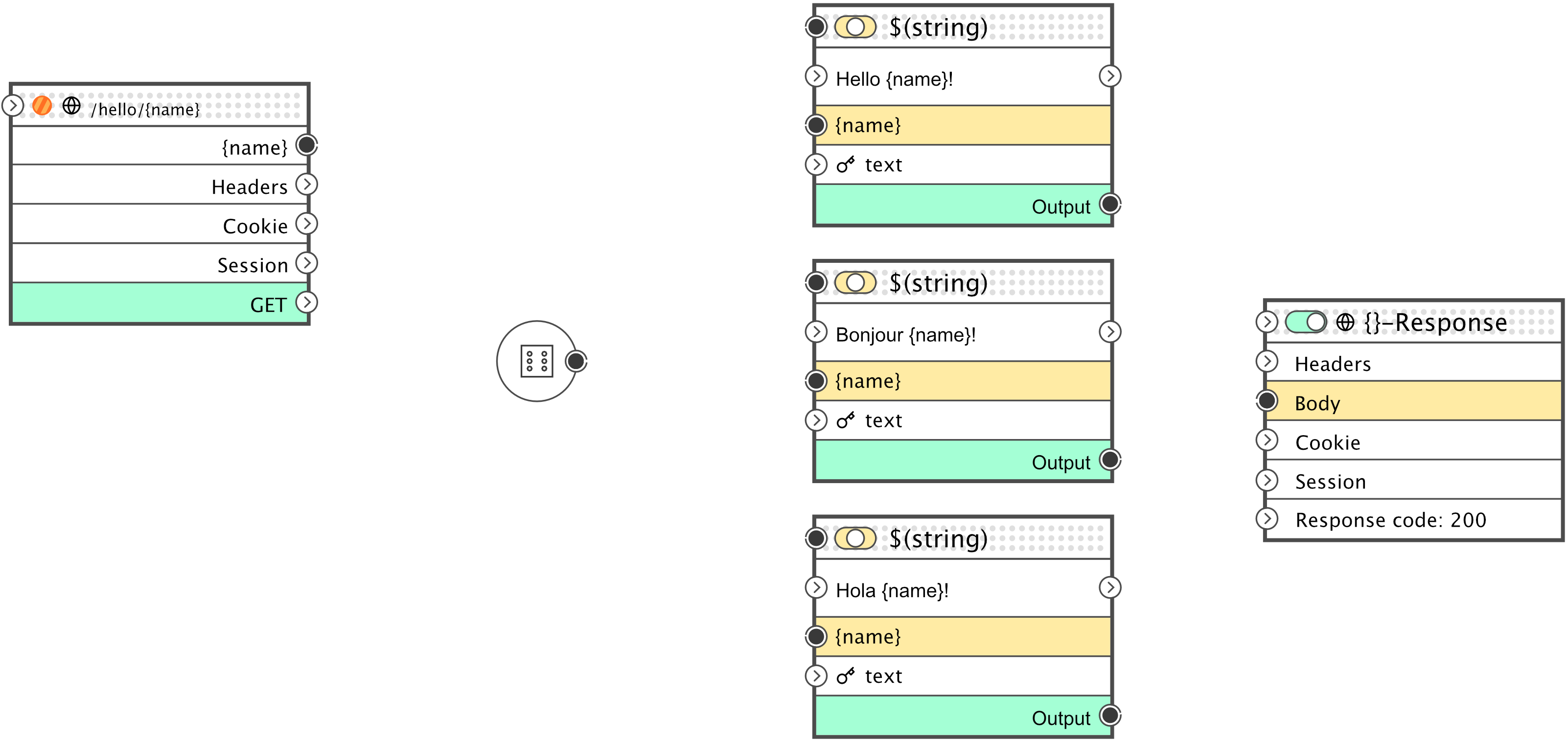
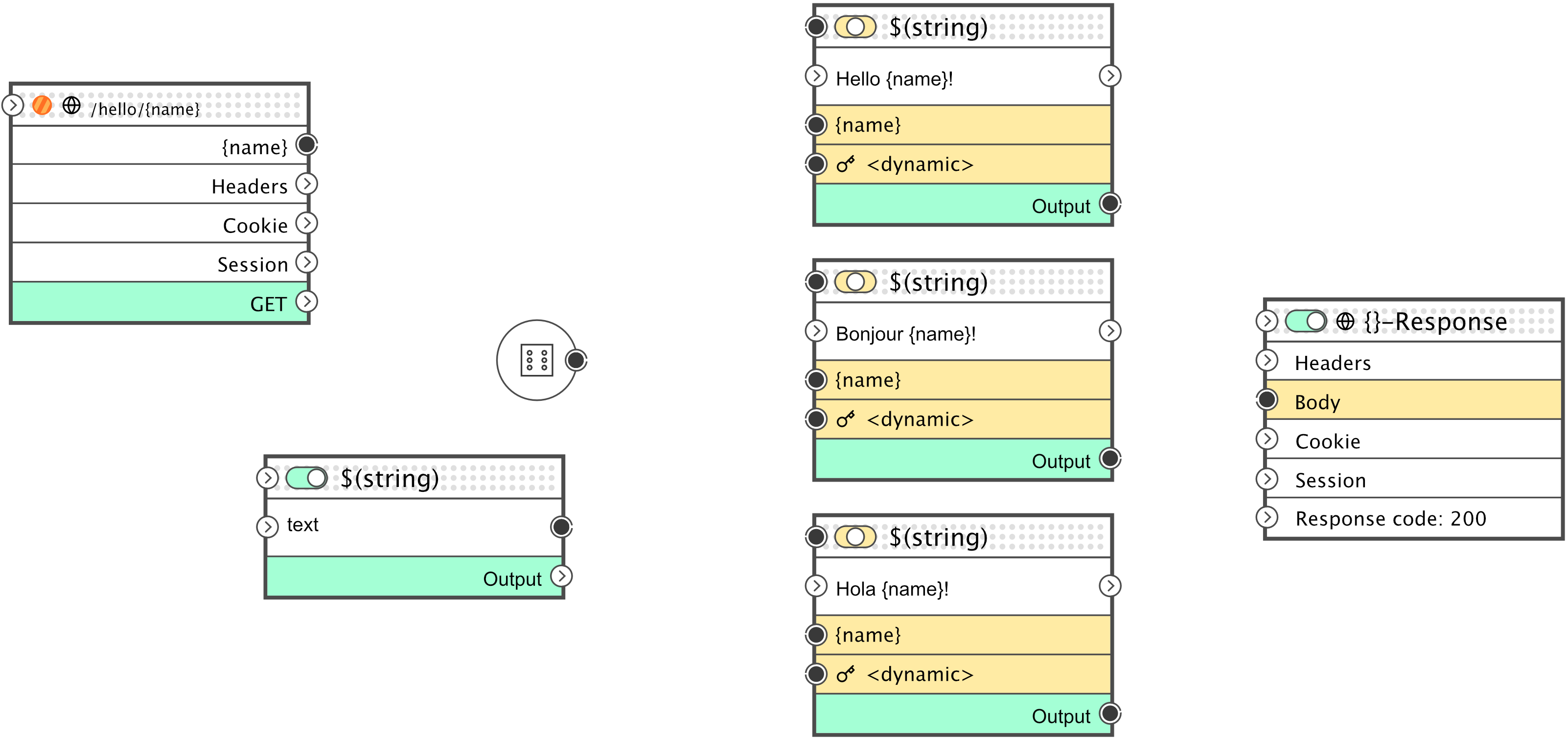
Left to right
- The orange nodes are mock nodes. You can setup a simulated request to see if the flow works as intended.
- The request node is default for routes. It's the starting point for a request.
- The form node validates the POST data that comes in from the request node.
- The store node saves the product to the database.
- The response node is where the flow ends. It will provide the http response.
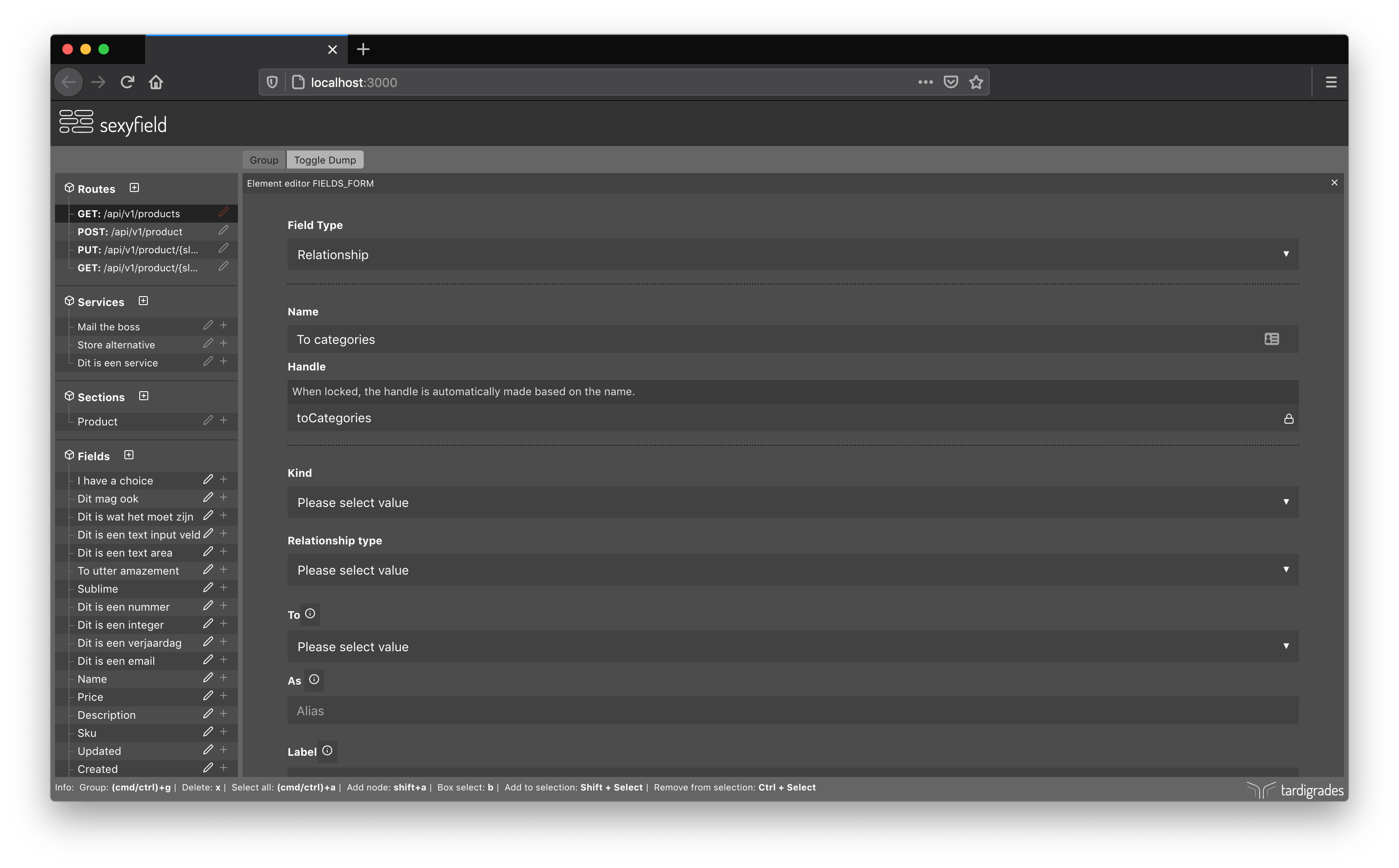
data model
As you may have noticed, the form node is specifically for a product. You can create a data model, called a "section" with custom fields. This section will automatically come with a couple of nodes to add to the flow.

* Very work in progress
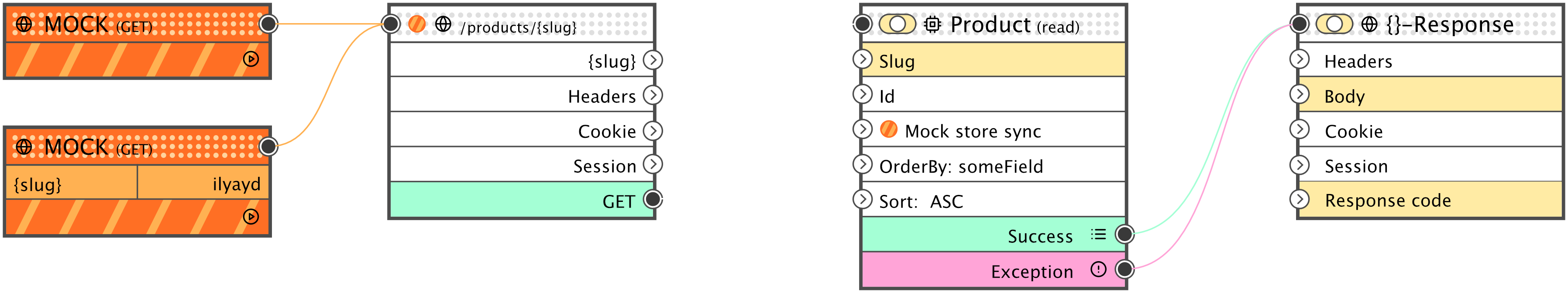
read
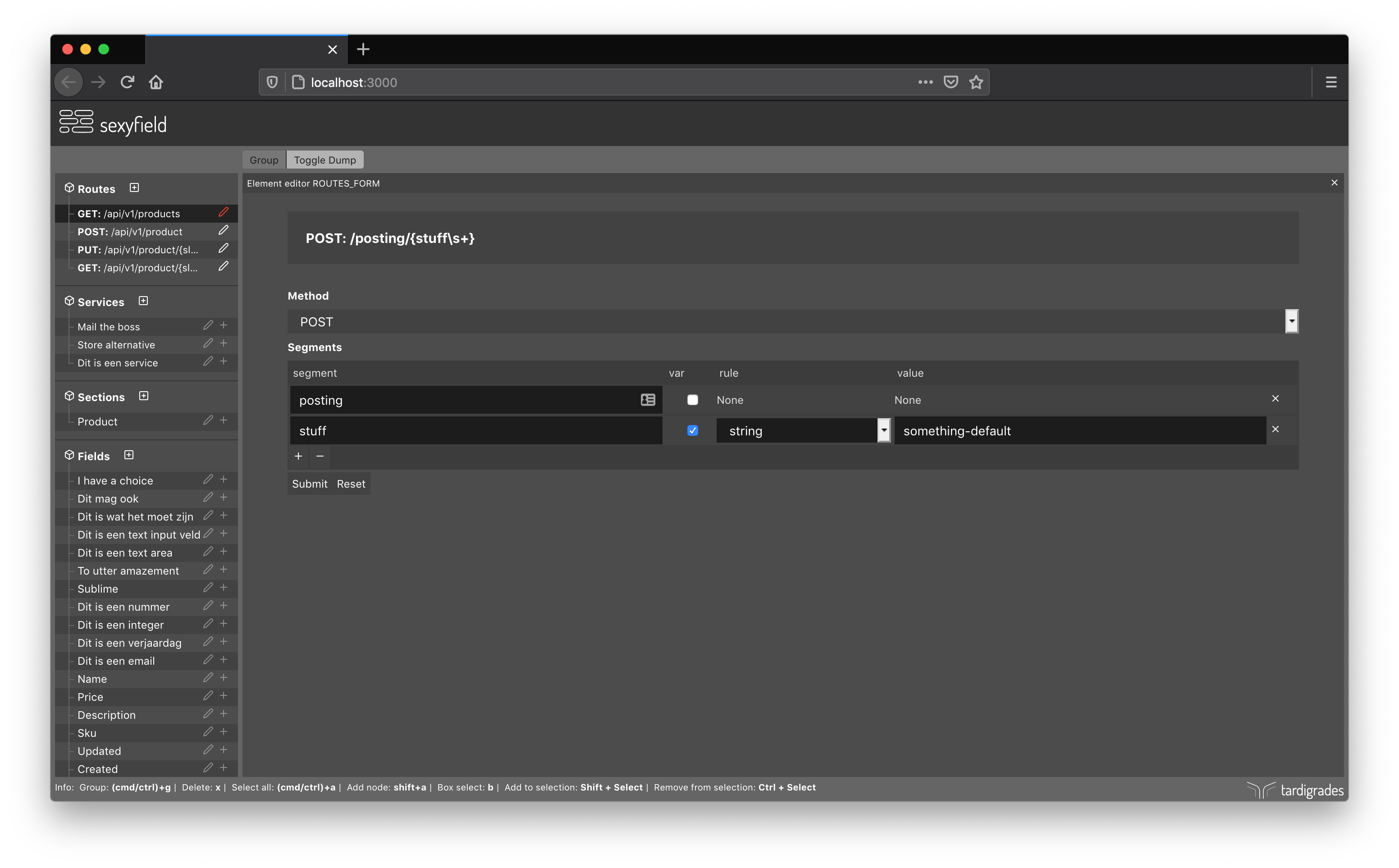
routes
You can configure routes, this will create a new node setup, with a request node, representing the configuration of the route.

* Very work in progress
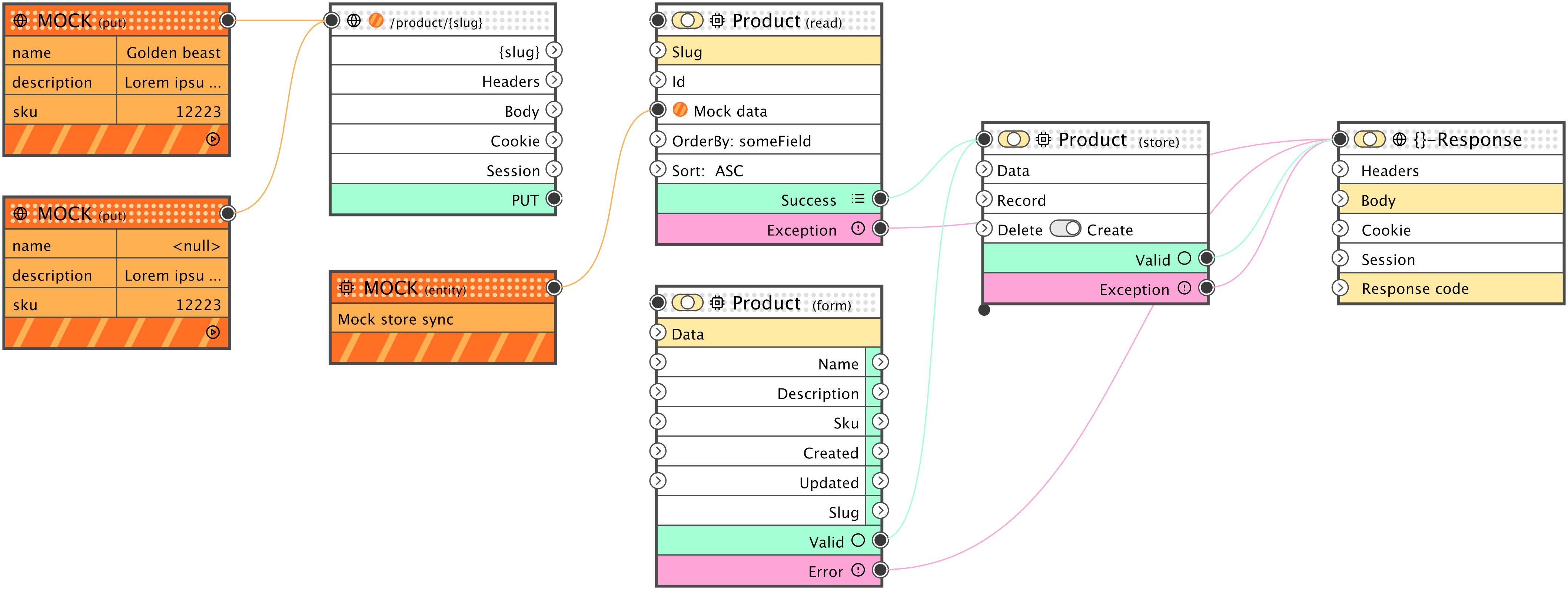
update
An update request, to update a specific record.

delete
An delete request, to delete a specific record.

see you!
This concludes a brief introduction. There are many things left untouched, but hopefully this gives an impression of the concept. Thanks for checking this out. Subscribe to the newsletter for updates!